Web accessibility is a topic you may have heard us discuss if you’ve spoken with us recently or listened to our podcast. Accessibility is important for any website, but especially if you are a medical practice. Just like you make sure that your office is accessible to patients who have different types of disabilities, you should also make sure that your website is accessible to people with disabilities.
Just what does accessibility mean for your practice’s website, and how do you go about making your website accessible? Let’s break it down.
Why Accessibility Is Important for Medical Practice Websites
The Americans with Disabilities Act (ADA) has always been important for brick and mortar businesses, but over the years, businesses have increasingly had a web component to their business. Whether a business actually sells goods and services on their website, or just provides information, the ADA didn’t have clear guidelines or precedents for the web. However, recent lawsuits have set precedents that affirm that businesses should ensure their websites are accessible.
For a medical practice, we feel it is especially important to maintain an accessible website. Your customers, i.e., your patients are generally coming to you because they aren’t feeling well. Whether they have impairments related to their condition or not, disabilities affecting sight, motor skills, cognitive abilities, etc. can make it difficult for those patients to navigate your website to get the care they need. Not only could your practice potentially get sued or fined, but it also just doesn’t look good from a public relations perspective.
To make a long story short, just like HIPAA eventually expanded to cover patient data collection on the web, you should expect the ADA to do the same.
How to Assess Accessibility on Your Practice’s Website
The easiest way to find out if your website has any issues with accessibility is to run it through a tool that does automated testing. We recommend a tool called WAVE. All you have to do is submit your website URL, and the tool will review if you have any problems with accessibility. You can then bring that report to your web developer to review and determine how to best address issues. (If you bring this report to your web developer and they don’t know anything about accessibility, then it might be a sign that you need to find a new developer!)
Some of the most common accessibility issues that we’ve seen with medical practice websites include:
Images that don’t have alternative (alt) text, a bit of code that helps screen readers describe images for those who are visually impaired. This can especially be an issue if your website has any charts or graphics that contain key information that patients need to know.

Insufficient color contrast between the text on a website and its background color. For people who don’t have perfect vision, it can be difficult to read text if there isn’t enough contrast between the text color and the background color.

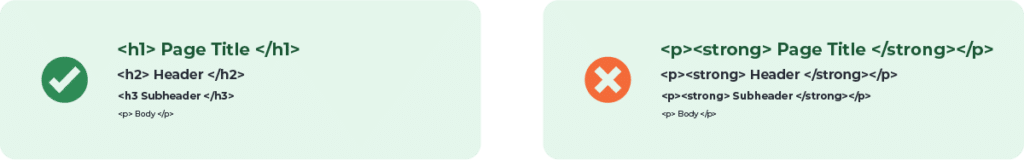
Not using proper heading structure. Using proper header tags helps screen readers understand how to categorize information. Often, we’ll see practices use bolded text when they really should have used a header.

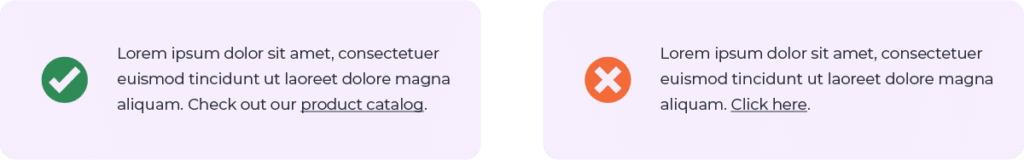
Using non-descriptive link text, like “Click here.” Similar to alt text issues, non-descriptive links can make it difficult for screen readers to determine where the link will take the user. Images with links produce a similar result, if no alternative text is set.

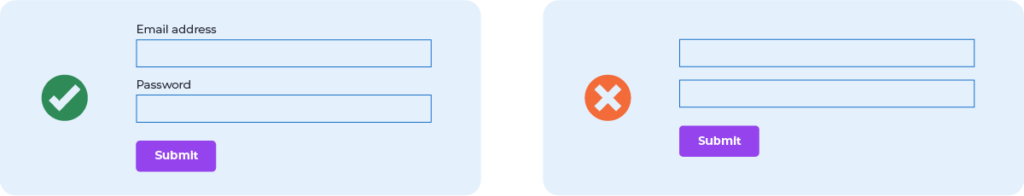
Online forms that don’t have labels that properly define each field. If a form isn’t set up in a way that a screen reader can describe what information goes in each field, a person with visual impairment may be unable to fill it out.

Once you’ve identified the accessibility issues on your site, it’s time to create a plan to fix them.
Addressing Accessibility Issues on Your Practice’s Website
Some of the common issues we mentioned above can be easily fixed by your web developer or anyone with access to your website’s content management system, especially issues like link text and headers.
We also will often have practices ask us about accessibility-focused website plugins like UserWay. Our general consensus on these plugins is that while they are better than doing nothing, they do have some shortcomings. They typically can address issues like font size and color contrast, and may have things like built-in screen readers. However, they won’t address alt text, header, or link text issues. Also, adding a plugin to your website can slow it down, so that’s something else to take into consideration.
Most of the common issues we described can be addressed without having to totally redesign your website. However, if you have several issues with accessibility and are on an older website platform, it may be worth discussing with your developer if it makes more sense to just redesign your website completely. While your new website is being built, you can use an accessibility plugin to help out in the meantime.
We believe that web accessibility will only become more important as time goes on. We encourage every practice to assess their websites to uncover and address any issues. It may save you from legal issues in the future, but more importantly, it will show patients of all abilities that you care.